Morning Bird Art Studio
UX Academic Project
Problem
How might we improve the usability, design, and trustworthiness of the Morning Bird Art Studio website so that users can easily navigate to the gallery, appreciate the layout and UI design, and have a sense of trust when making purchases from the store?
Solution
To simplify the design, I need to reduce visual clutter by limiting the number of elements on each page, minimizing pop-ups, and maintaining consistency across all pages.
To improve the user interface, I can enhance the gallery by incorporating high-quality images, using larger thumbnails, and introducing hover-over effects to showcase the artwork and make the user experience more engaging.
To enhance trustworthiness, I can add trust signals such as security badges and customer reviews to assure visitors that their personal and financial information is secure when making a purchase, while also avoiding pop-ups that collect user data.
To optimize navigation, I can ensure all links are appropriately labeled, the menu is easily accessible, and users can return to the homepage from any page on the website. This ensures users can find what they're looking for with ease and provides a seamless browsing experience.
Project Summary
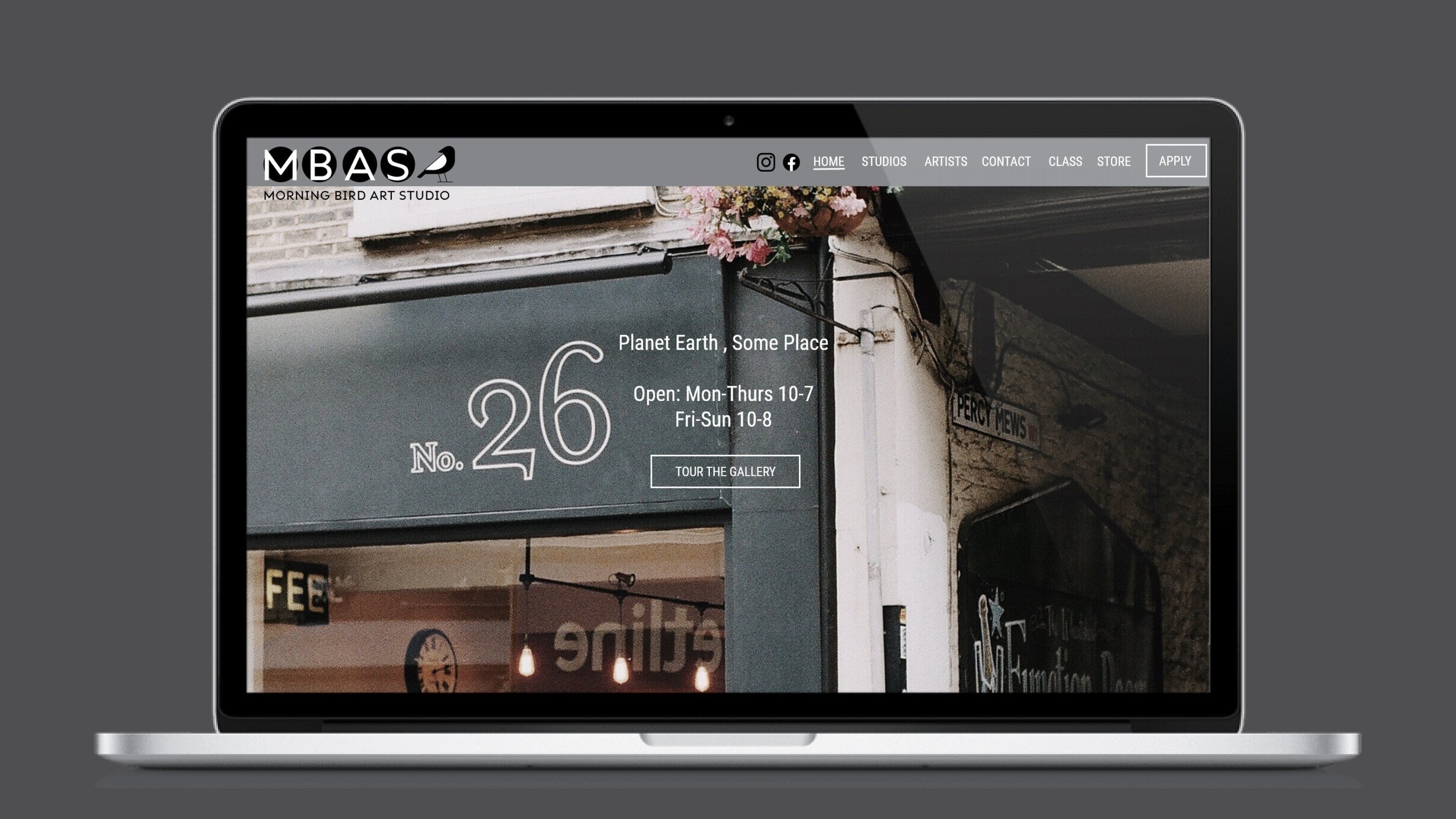
This project aims to create a website for the Morning Bird Art Studio, an exhibition and studio space dedicated to promoting and creating new works of visual art. The primary objective is to offer a location where artists can learn, congregate, celebrate, and play.
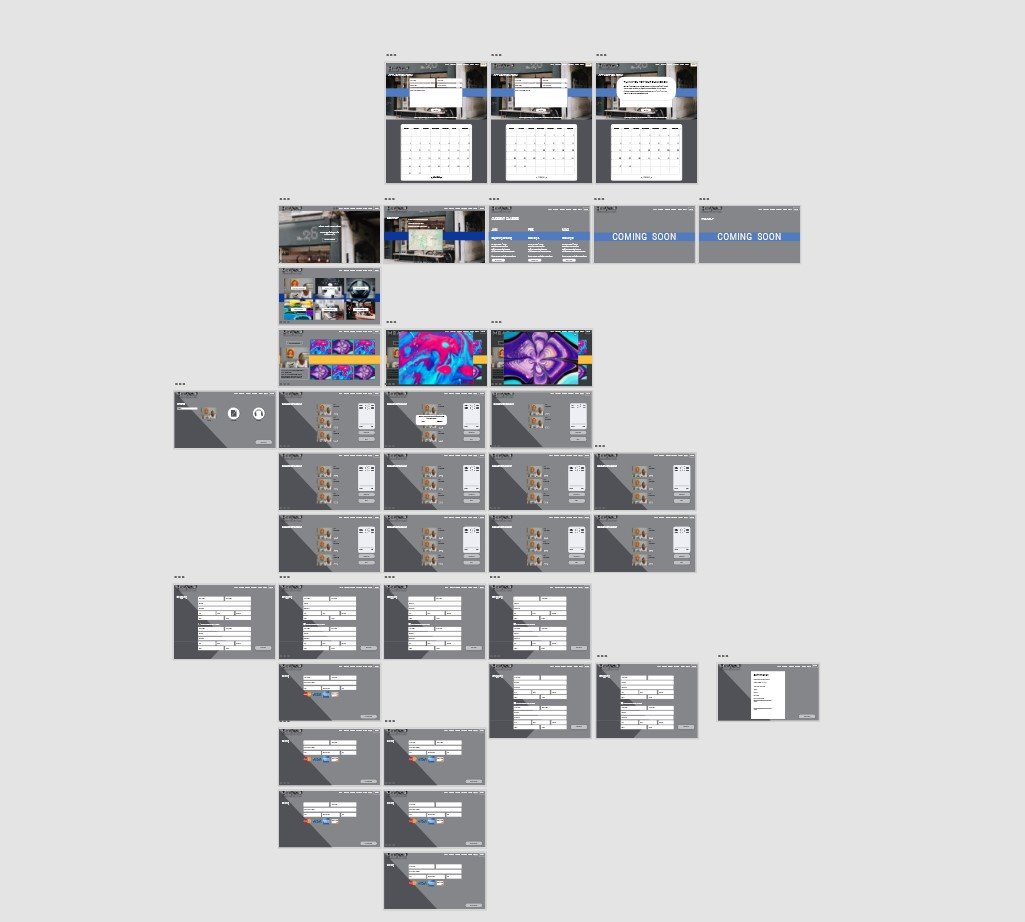
The design process started with sketching ideas and transforming them into low-fidelity wireframes, which underwent testing with a group of five users of various backgrounds. Based on the feedback gathered from the testing, a second iteration was designed and tested again. Finally, a high-fidelity wireframe was developed and tested on the same individuals.
The website's purpose is to showcase the artwork displayed at the Morning Bird Art Studio and provide information about the events and programs offered. The design is engaging, easy to navigate, and provides a seamless user experience.
Roles.
User Experience (UX) Designer
Interaction (IxD) Designer
User Interface (UI) Designer
Visual Designer
Deliverables
Interaction Design:
Low and High-fidelity interactive prototypes
UX/UI Design:
Competitive analysis
User surveys and one-on-one interviews
Low-fidelity wireframes
High-fidelity mockups and prototypes
Usability tests and findings
Project Specifications
Duration: 2 weeks
Tools:
Adobe XD
Adobe Indesign
Adobe Photoshop
Adobe Illustrator
User Interviews
During the user interviews, I asked each participant a set of questions and recorded their responses over the phone, in writing, or via email. The users provided insights on their understanding of what the Morning Bird Art Studio is, recognizing it as a gallery at its core. All users expressed positive feedback regarding their trust in the website due to the absence of pop-ups. Based on their feedback, I concluded that adding trust signals such as security badges and customer reviews would further reassure visitors that their personal and financial information is secure when making a purchase.
My Design Process
Wireframes
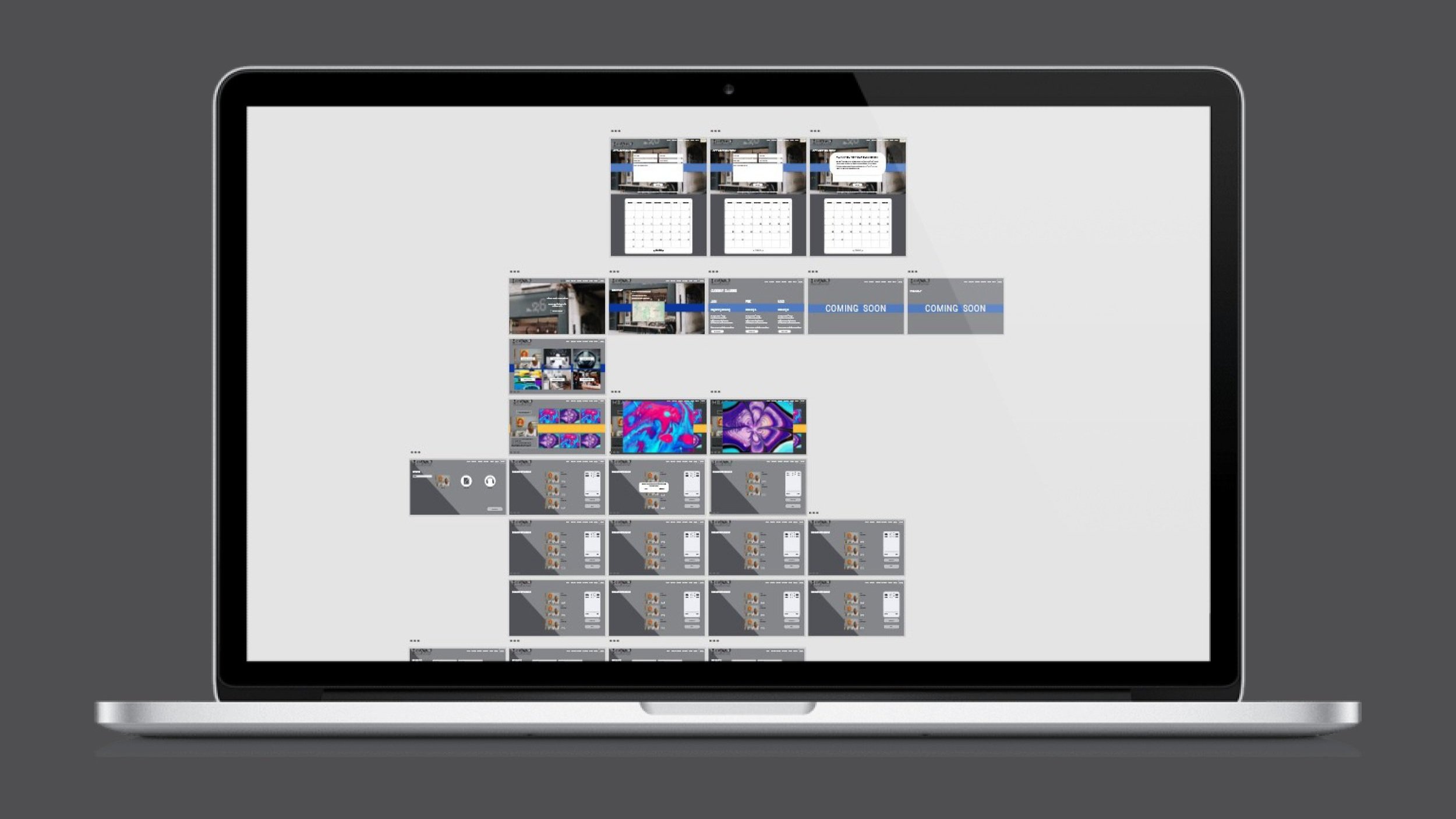
By utilizing Adobe XD to create a low-fidelity prototype for Desktop, tablet, and mobile devices, I was able to gain insights into the users' behavior and preferences while interacting with the website. Conducting usability tests and observing users' actions allowed me to identify areas that needed improvement and make necessary changes to the high-fidelity prototype. The feedback collected from users enabled me to refine the design elements, such as ensuring consistent iconography, adding text, and simplifying certain areas to create a more cohesive and effective design system. Ultimately, the user feedback was invaluable in guiding the design decisions and ensuring that the website meets the needs and expectations of the target audience.
View mobile version
View Tablet Version
Visual design
To create a cohesive visual identity for the Morning Bird Art Studio brand, I focused on defining the key visual elements that would effectively convey its mission of promoting art, creativity, and trust.
I chose a color palette consisting of predominantly gray, black, and blue tones to evoke a sense of calmness and control, while ensuring that the button states and iconography were simple and easy to understand. Additionally, I selected Roboto as its primary typeface. A modern, sans-serif font that is an open-source Google font with a large family to choose from, Roboto is a clean, legible, and easy-to-read typeface. These design choices were aimed at creating a visually appealing and intuitive interface that effectively communicates the values and goals of the Morning Bird Art Studio brand to its users.
Usability Testing
During the usability testing phase, I conducted interviews with five creatives using Zoom, Google Meet, and email. I provided them with the low-fidelity prototype through email and asked for their views and opinions on the Morning Bird Art Studio website. By gathering their first-hand experiences and observing their reactions, I gained valuable insights into the future testing needs of the website. Throughout the week, I coordinated with the creatives' busy schedules and communicated with them online. They provided audio commentary on the size and placement of icons, and image locations, and suggested adding information to the classes section.
Issue
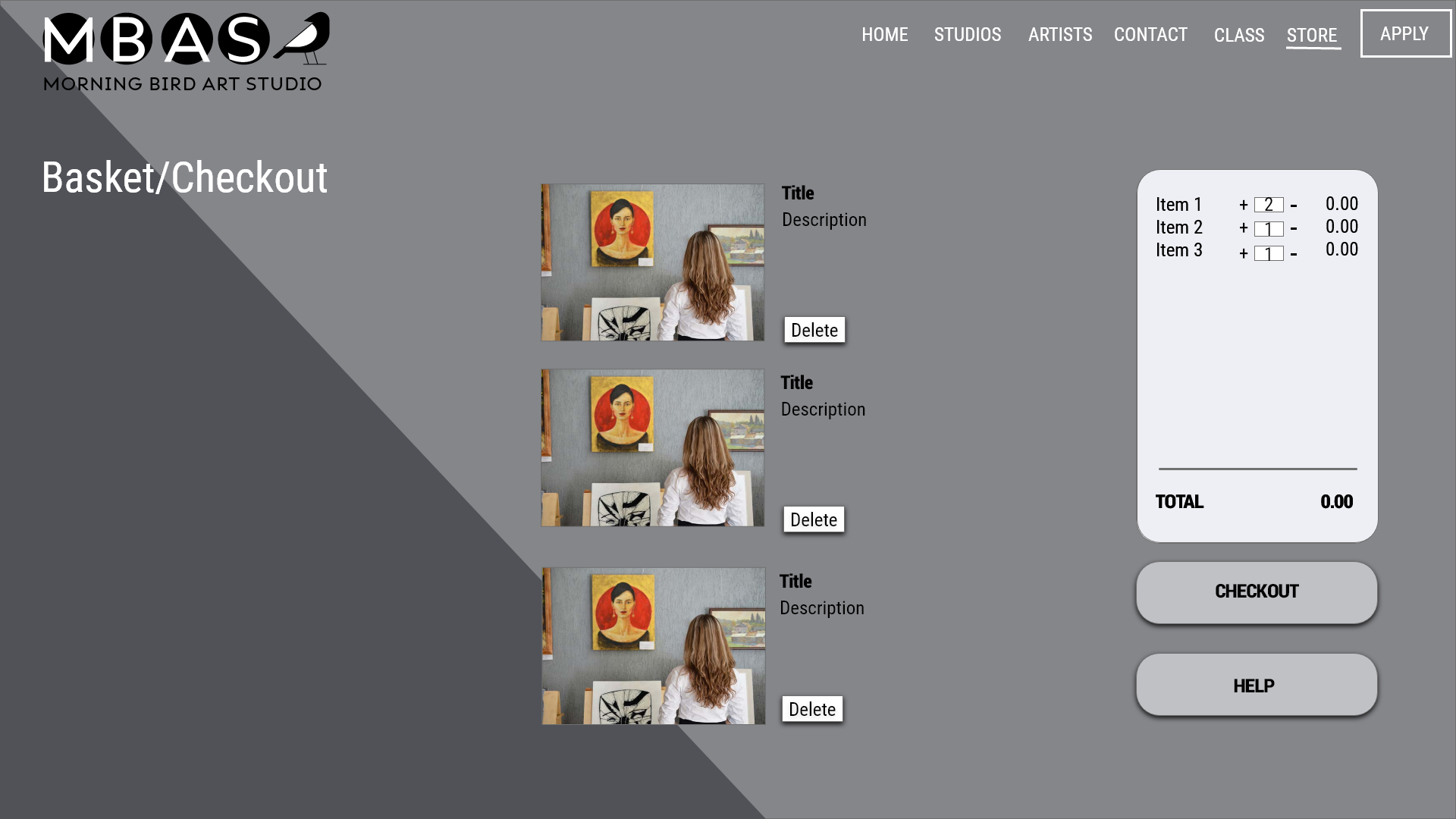
After conducting the first set of usability testing, one of the users provided feedback regarding the Morning Bird Art Studio store's checkout process. Specifically, the user pointed out that the button used to add or subtract the amount of an item during checkout was too small. This feedback highlights an issue in the checkout process that could potentially impact user experience and ultimately hinder conversions. The small size of the button may make it difficult for users to quickly and easily adjust the quantity of items they wish to purchase, leading to frustration and potentially causing them to abandon their purchase altogether. This issue should be addressed to improve the overall user experience and ensure a seamless checkout process.
solution
After reviewing the arrow size in the store and comparing it to other online stores like Amazon and Target, I increased the size of the arrow and tested it with not only the same user but also three others. Fortunately, after resizing the arrow, none of the other users reported any issues. This solution was tested and validated through user feedback, resulting in an improved experience for users when adding or subtracting items from their cart during checkout.
Next steps
01
In the next phase of this project useable forms that allow users to schedule classes, appointments, and events at the Morning Bird Art Studio. This form will populate a public calendar to alert others of room and studio availability.
02
To enhance the user experience and improve accessibility, a redesign of the website is proposed with a focus on visual hierarchy. This redesign will prioritize the placement of important content and streamline navigation for optimal user engagement. Additionally, the mobile version of the website will be updated to better cater to users accessing the site on phones and tablets, with a responsive design that adapts to different screen sizes.
03
Provide more relevant information and include additional details on the classes and studios available on the website. This includes answering the questions of who, what, where, and when. Include the names of instructors, the type of classes offered, the location of the studios, and the dates and times of the classes. By providing this information, users can easily find and sign up for classes that suit their needs and preferences. Additionally, it can also help build credibility and trust with potential customers, as they will have a better understanding of what to expect from the classes and the organization as a whole.
What I Learned
Throughout this process, I have developed a deeper understanding of utilizing Adobe XD to create high-fidelity prototypes. Moving forward, I aim to explore other XD features, such as automating character styles and components, to streamline the creation of specific page sections and increase efficiency. The development of the store displaying recognizable trust signals, like security badges and customer reviews, instills confidence in visitors when making a purchase and enhances the overall user experience. Notably, artistic users have expressed interest in the Morning Bird Art Studio brand, with positive reviews and optimistic feedback. Based on this, I believe that another iteration of the studio with a larger body of testers would be highly beneficial in developing the specific subjects that users want to display in the gallery.