Smartmusic
UX Academic Project
Problem
The users of Smartmusic are experiencing difficulties in navigating and using the interface, locating classes and assignments, and accessing the music library. The absence of a save option when creating assignments and the need to redo every page in case of an error can also cause frustration for users.
Solution
To enhance the experience of Smartmusic, I made several updates to the platform's interface and functionality. Firstly, I placed a highly visible, centralized icon with the personalized class name on the primary interface after login. This allows users to quickly access assignments and necessary tools.
I added a "hamburger" menu for quick access to commonly used tools such as home, find music, compose, and content manager. This menu is easily accessible from any screen within the platform.
To address the issue of losing progress on assignments, I implemented an autosave feature. This feature automatically saves the user's progress on an assignment, preventing them from having to start from scratch in case of an error.
I added a go-back option, which enables instructors to make edits to an assignment without having to redo every page that came after. This option saves time and frustration for both instructors and students.
Overall, these improvements enhance the platform's usability, making it easier for users to navigate, locate classes and assignments, and access the music library. With these changes, Smartmusic becomes a more user-friendly and efficient platform, improving overall user satisfaction.
Project Summary
This UX class project is about assessing the usability of a website called Smartmusic. This site offers educators and students the opportunity to learn and practice music online.
Teachers have pointed out the difficulties of Smartmusic ranging from the busy interface to not being able to save projects as they are building.
This project involved picking a program that can be analyzed through user interviews, the creation of personas, preliminary sketches, storyboarding, user testing, low-fidelity prototypes, and further user testing. Smartmusic was selected because of the numerous complaints that came my way from music instructors I know who had to work online during the start of the 2020 pandemic.
Roles
User Experience (UX) Designer
User Interface (UI) Designer
User Research
Informational Architecture
Deliverables
Interaction Design:
Low-fidelity interactive prototype
UX/UI Design:
User surveys and one-on-one interviews
Low-fidelity wireframes
Usability tests and findings
Project Specifications
Duration: 2 weeks
Tools:
Adobe XD
Adobe Indesign
Adobe Photoshop
Adobe Illustrator
User Interviews
After interviewing multiple teachers and students that use Smartmusic it was clear that there needed to be an addition of an autosave feature to the assignments, alterations to how they access the classes, and the layout of the music library.
My Design Process
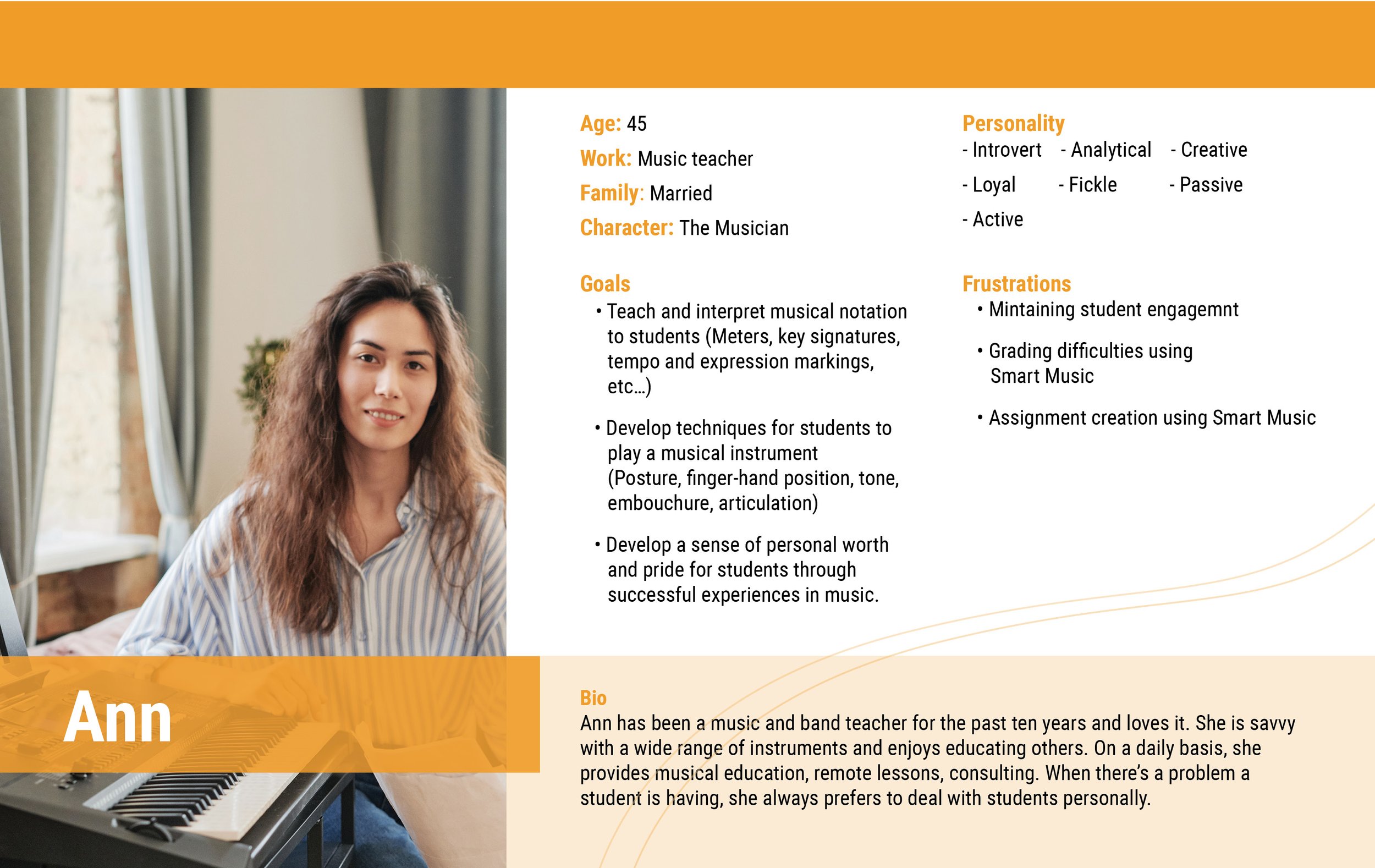
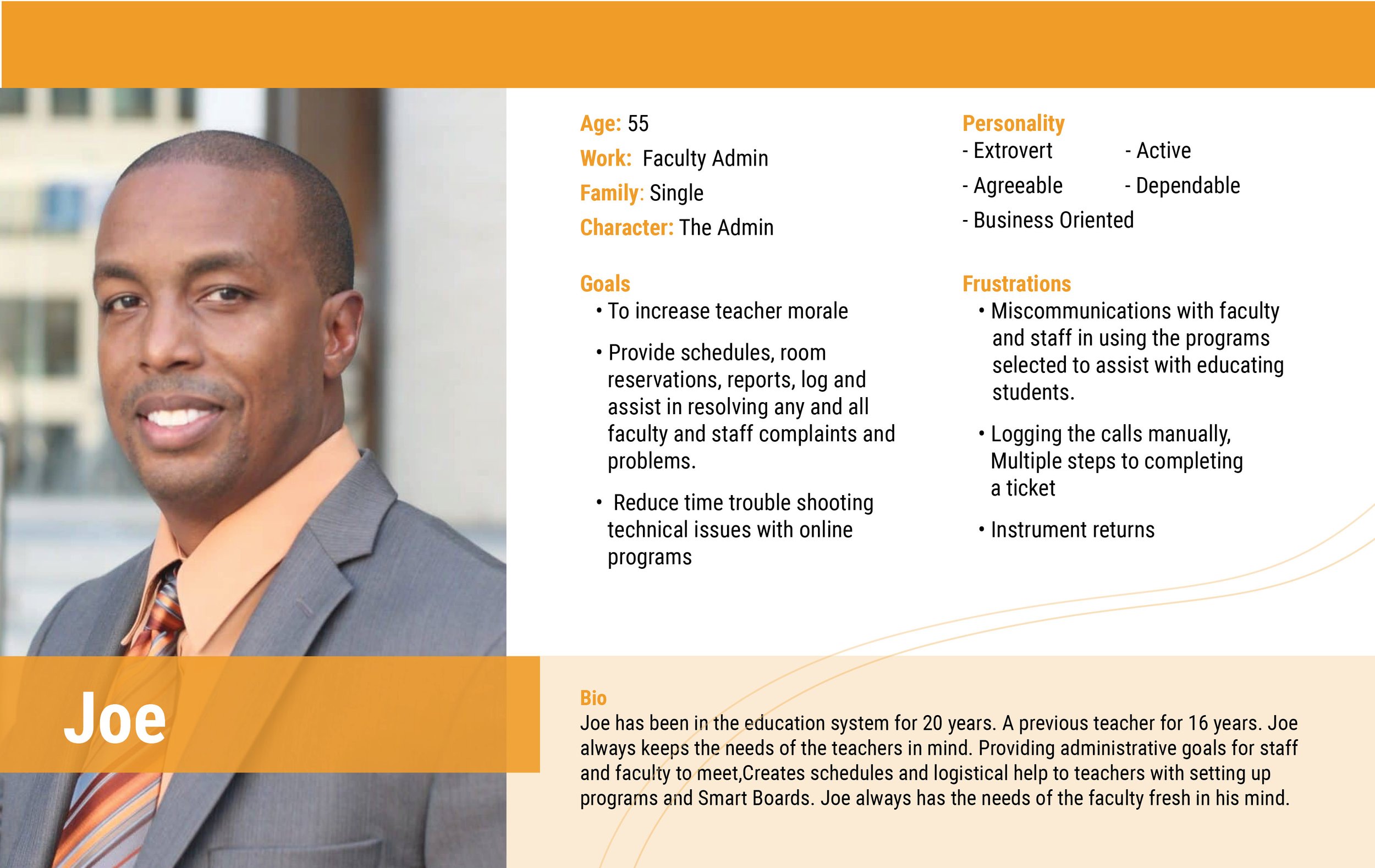
Personas
Creating provisional personas based on user interviews and surveys helped me obtain a deeper understanding of our users' goals, needs, experiences, and behaviors. The two personas I created, Ann and Joe, are a music instructor who needs to work remotely with some students and an admin short on time and with occasional experience in the teaching field who uses SmartMusic. These personas were based on preliminary research and helped guide my user research questions.


Storyboarding
To better communicate the specific direction I wanted to take with Smartmusic and demonstrate how someone might interact with the website, I illustrated how a teacher works with students, assigns homework, logs on and practices, chooses a song, records the session, and submits it for grading. Then, the teacher logs on to assess the homework, grade the assignment, and log it.
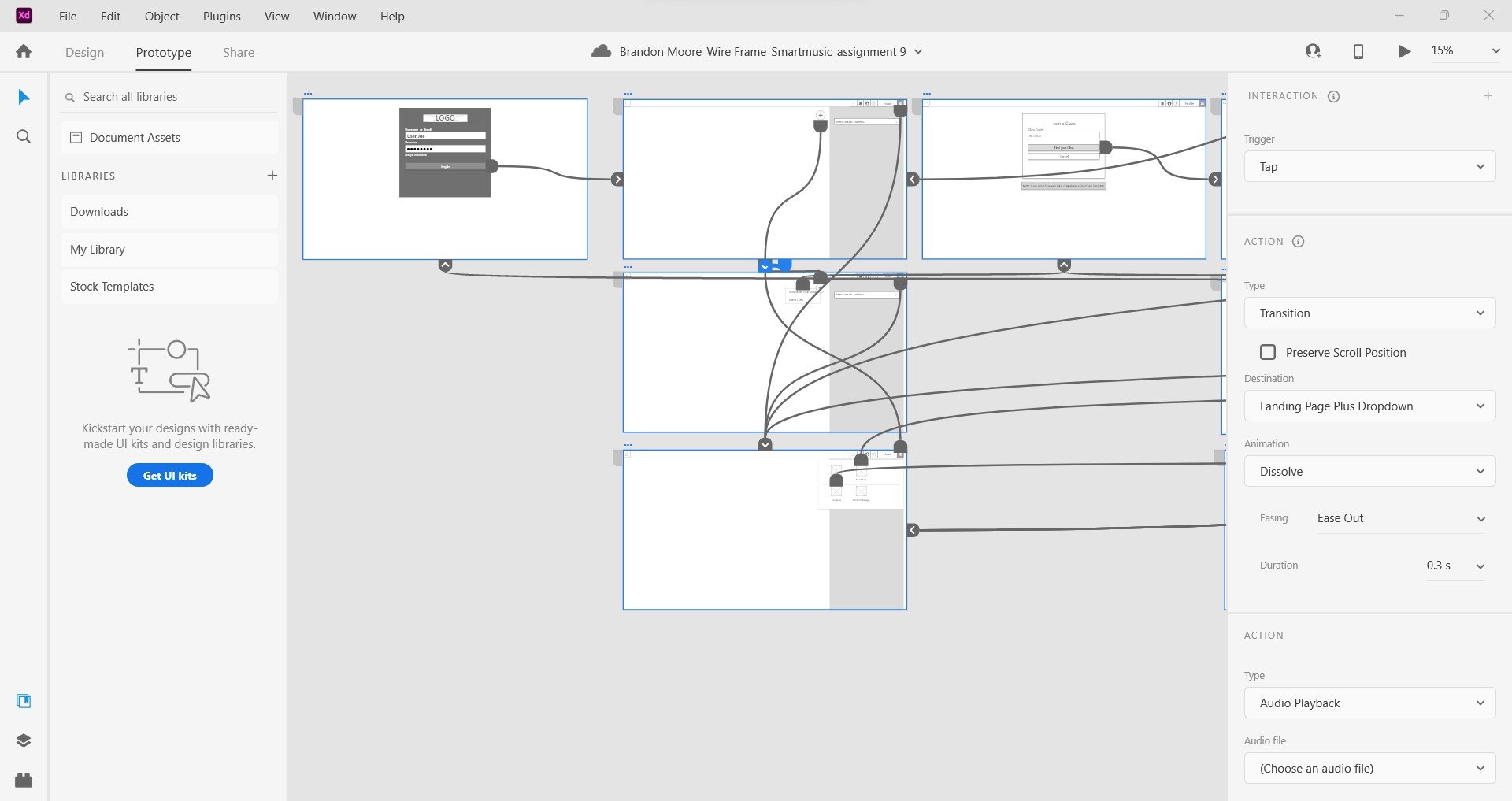
Wireframes
Using Adobe XD, I translated my first sketches into low-fidelity wireframes. At this stage, the wireframes were defined enough for some user testing. This allows me to gather data at a fast rate, which is helpful when working with clients that have very little time. Having early test results gave me more time to work on a mid-fidelity prototype.
Usability Testing
Issue
During the usability testing phase, I reached out to five users - four teachers and one admin - using Zoom, Google Meet, and email to discuss their use of Smartmusic and test the low-fidelity prototype provided through email. By collecting data from the teachers' first-hand experience and their students' reactions to Smartmusic, I gained insights into future testing needs. Over a week, I worked with the teachers' busy schedules, and we communicated online. They provided audio commentary on the placement of icons, menu locations, and the inclusion of the auto-save feature.
Solution
After gathering user feedback from preliminary interviews, I added a class access icon to the page that appears after logging in. This icon displays the name of the current class in session. I also included a hamburger menu with quick access to frequently used tools such as Home, Find Music, Compose, and Content Manager. To enhance the user experience, I implemented an auto-save feature that pops up in the top left of the screen when a user starts setting up an assignment, indicating that the assignment has been saved. Additionally, I placed 'go back' and 'edit' options in the control menu of the assignment section, allowing users to make changes to the assignment when needed.
To improve the music library, I made it more in line with examples from Apple Music. I added randomly generated music under the heading "Explore. Discover. Perform" and placed a featured music section further down the page, which displays the cover of the album and can be scrolled through. I also added a section below that allows users to select different genres, ranging from bands and solos to method books, to further expand the selection options.
Next steps
01
The next phase of this process is to create high-fidelity prototypes. Bring in a UI designer to develop a cohesive visual brand that reflects the existing brand guidelines.
02
Conduct another round of testing with teachers and students using the High-fidelity prototype to determine if the high-fidelity prototype is ready or is in need of further development, if no further edits need to be made then the project can be handed off to a professional developer.
What I Learned
By gathering data from a larger and more diverse pool of users, it’s possible to identify patterns and trends in the platform's use and user behavior that may not be evident with a smaller sample size. This can help identify usability issues that may be unique to specific user groups, such as teachers versus students.
Furthermore, creating user personas based on this data can help to better understand the users' motivations, goals, and pain points. This information can then be used to design features and solutions that cater to their needs and improve their overall experience with the platform.
Finally, having more time to conduct interviews and analyze data can lead to a more comprehensive understanding of the user experience. This can ultimately lead to more effective UX solutions that address the core issues and improve overall satisfaction with the platform.